The Frontend Team: here we focus on svelte

How to create a new component in svelte using a template - svelte component scaffolding and boilerplate
- #svelte
- #component
- #cli
- #development
- #DX
- #frontend pills
Create components in seconds using this template and a cli

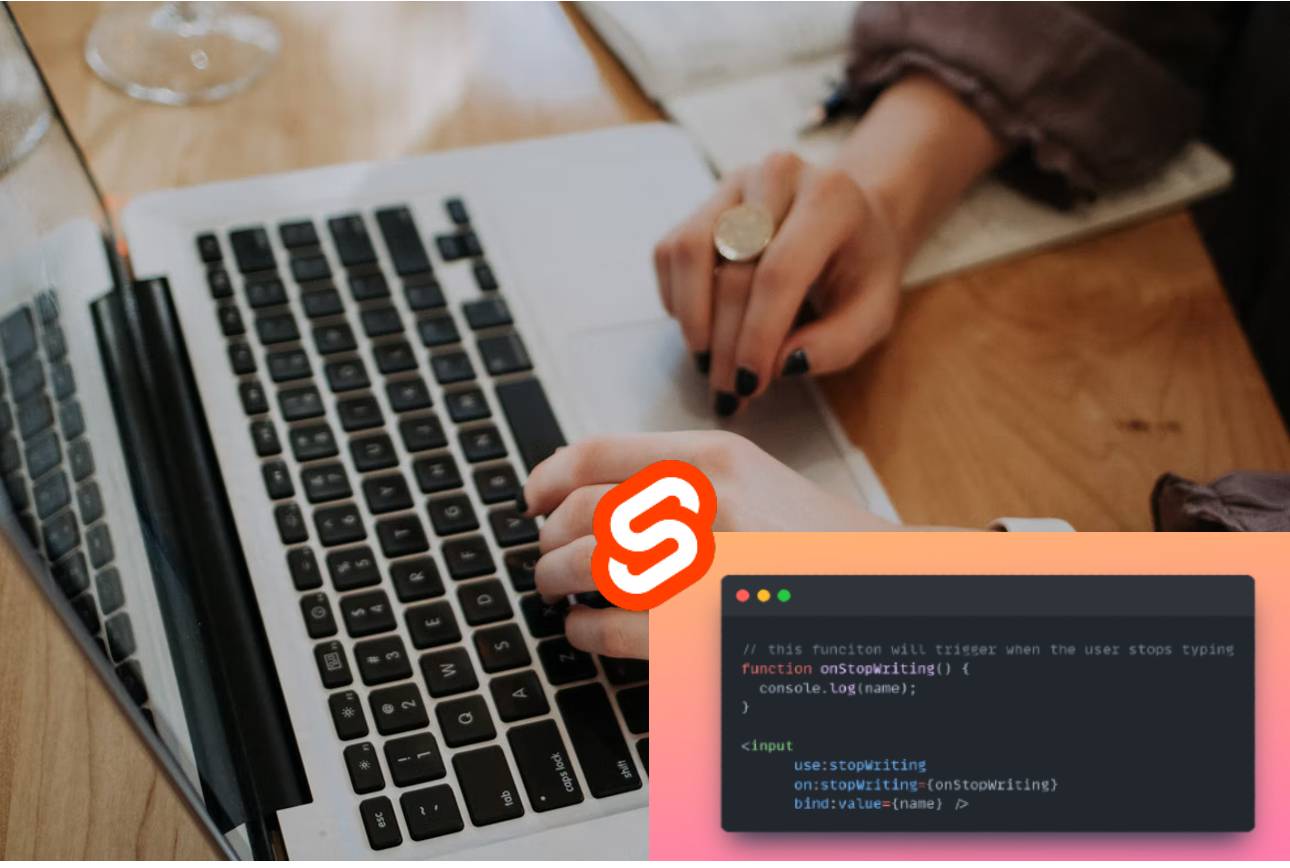
How to handle input keyup events after the user stops typing - Svelte actions and debouncing
- #svelte
- #keyup
- #event
- #input
- #developer experience
Learn how to implement a Svelte action. Learn what debouncing is and how to take advantage of it. Then apply these concepts to implement a custom "on stop typing" Svelte action for our inputs
Join our community 🙌
Join us and get:
-
 Design, UX, and Mockups for frontend developers - The Definitive Guide for $14,99 free, instantly
Design, UX, and Mockups for frontend developers - The Definitive Guide for $14,99 free, instantly - a 30-min slot to discuss about frontend problems, architectures, ideas
Find out how the frontend team enjoys developing software.
At The Frontend Team we write about what a frontend team faces everyday: development, design, UX, DX, devtools, people, process.
If you want more stories, subscribe below.
Subscribe only if you want to receive content about frontend
development, design, devtools,
UX,
DX,
team, tests, and sometimes backend (for frontend goals only, promise 😉).
You can unsubscribe in any moment using the link at the end of each email.
❤️ The Frontend Team